
前回の記事ではLINE Developersを利用して、やまびこBotを作りました。
今回はいよいよLINEbotとMakeでの連携を実装します。
まずはMakeのアカウントを作成します。
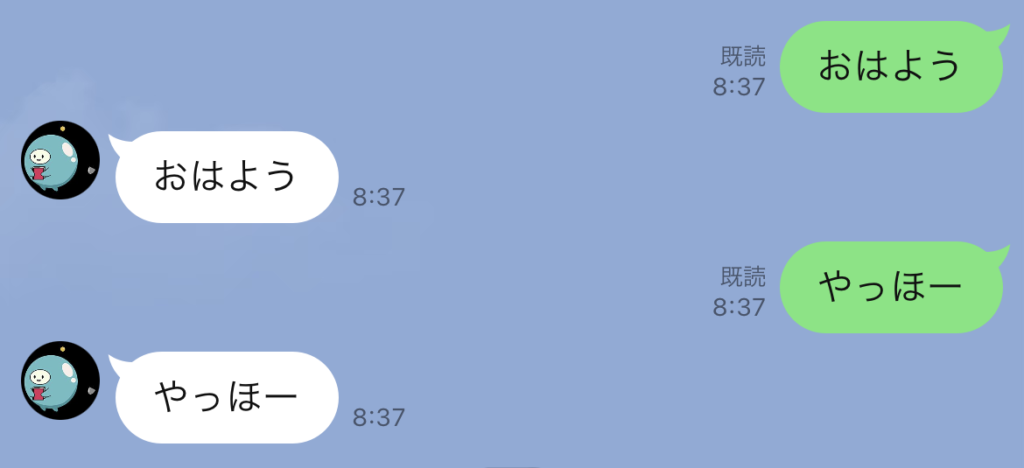
作成するBotは、やまびこBotであり、LINEで「おーい」とメッセージを送信すると、
Botが「おーい」と返事する動作のChatbotとなります。
Makeの新規アカウント作成は下記バナーからどうぞ。
Make(旧:Integromat)はノーコードで各種サービスを連携できるツールです。
プログラミング初心者でも簡単操作でおすすめです!👉無料で新規登録してみる!
Makeのアカウントを作成

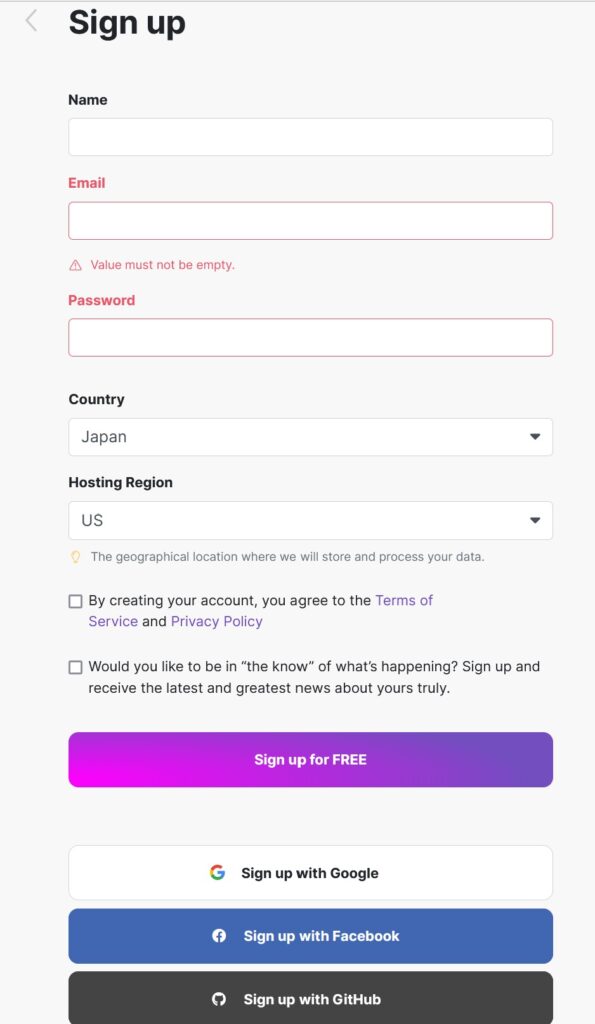
上のリンクよりアカウント新規作成ページが開いたら、必要な項目を入力していきます。
Google、Facebook、GitHubのアカウントでも作成可能ですので、こちらだと簡単に登録できます。
名前、メールアドレス、パスワードを入力して、国とリージョン(US,EUどちらでもOK)を入力して、
新規に作成することも可能です。

小規模のアプリ連携なら無料枠で十分利用可能です。
クレジットカードの登録も不要で、意図せず請求が来ることはありません。
必要に応じて上位プランへとアップデートをすることができます。
登録後メールが届くので、確認してメール無いにあるVerify emailをクリックして準備完了。


Makeのシナリオを作成
早速Makeのサイトへログインします。
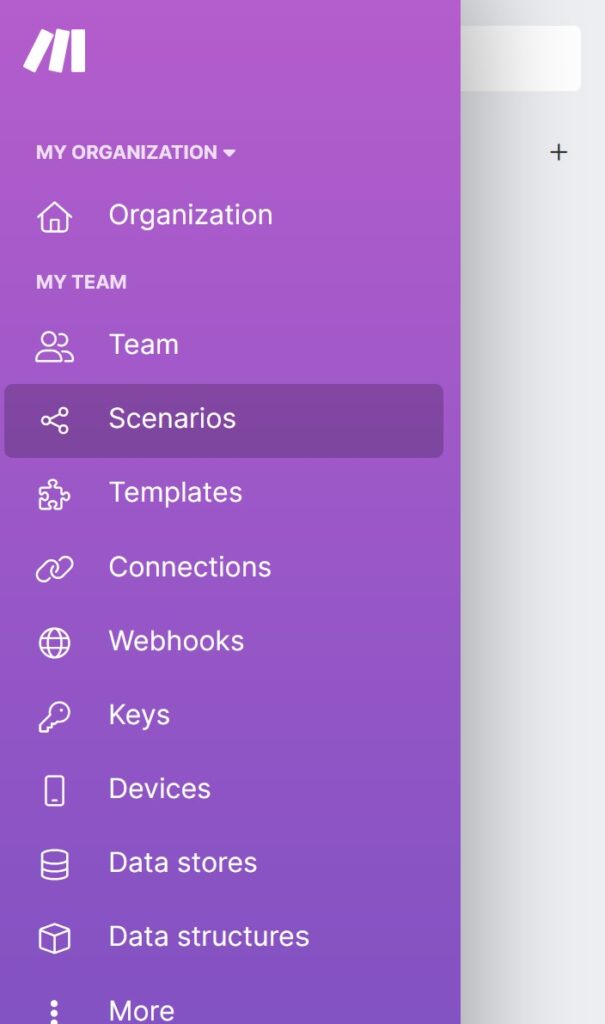
左にメニューが並ぶので、scenariosをクリックします。

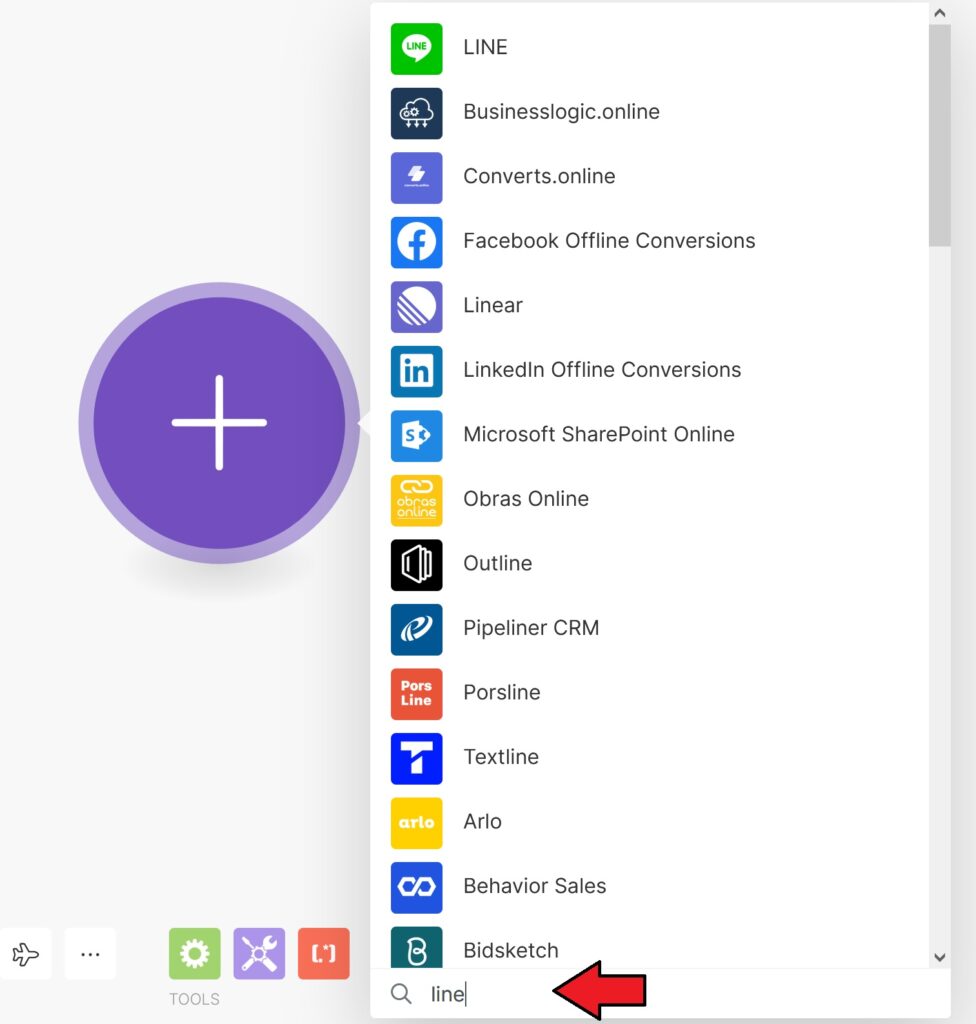
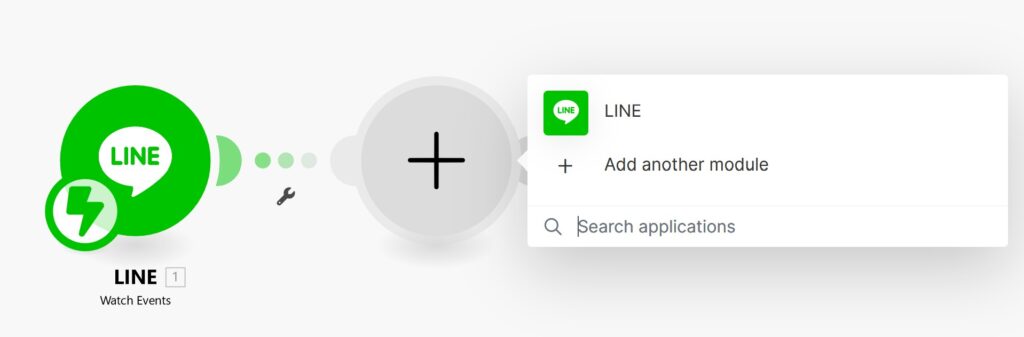
画面中央に大きな「+」が表示されるので、クリックすると各種サービスが表示されます。
下部に🔎マークの検索ボックスがあるので、LINEと入力して、LINEアイコンをクリックします。

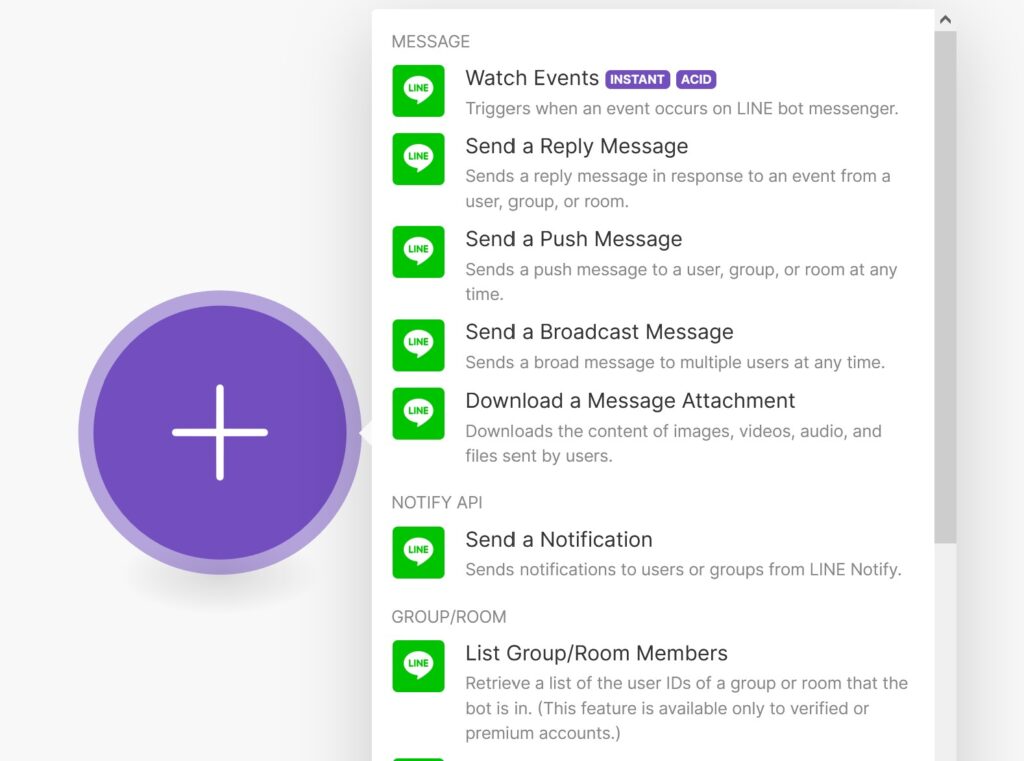
LINEをクリックしたら、「Watch Event」を選択します。

「Watch Event」とは、LINEBotにイベント(メッセージが送信される等)があったら、トリガーとなってこのモジュールが動き、シナリオが進みます。
👉モジュールとシナリオって?

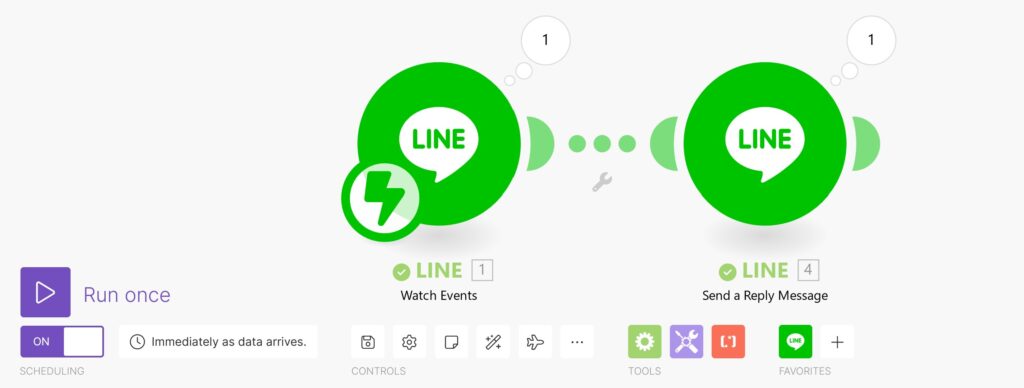
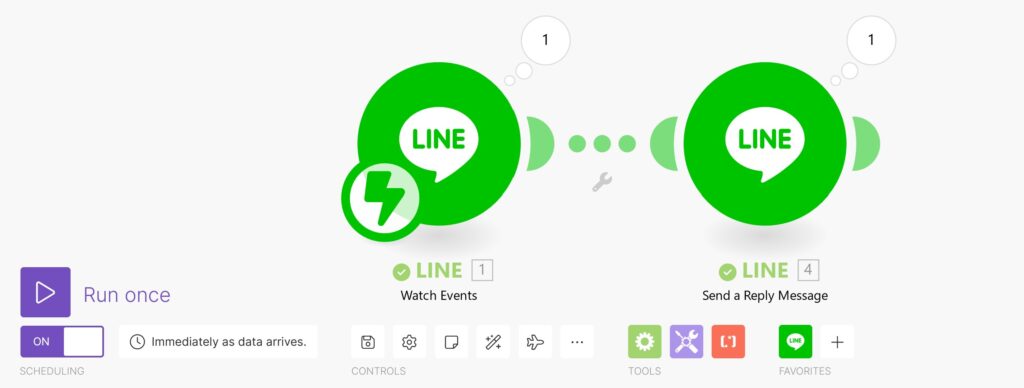
- 「モジュール」とは、アイコン一つ一つを指します。(左のスクショだとLINEモジュールが2つとなります)
- 「シナリオ」は「モジュール」が集まったものとなります。
(左のスクショではLINEモジュールが2つで1つのシナリオとなります。)
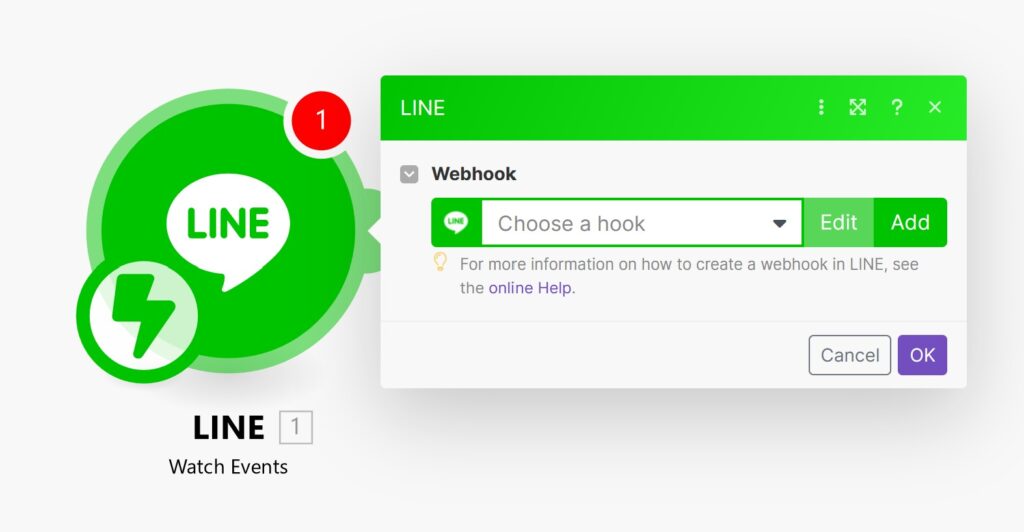
続いて、Webhookを設定するので、「Add」を押してください。

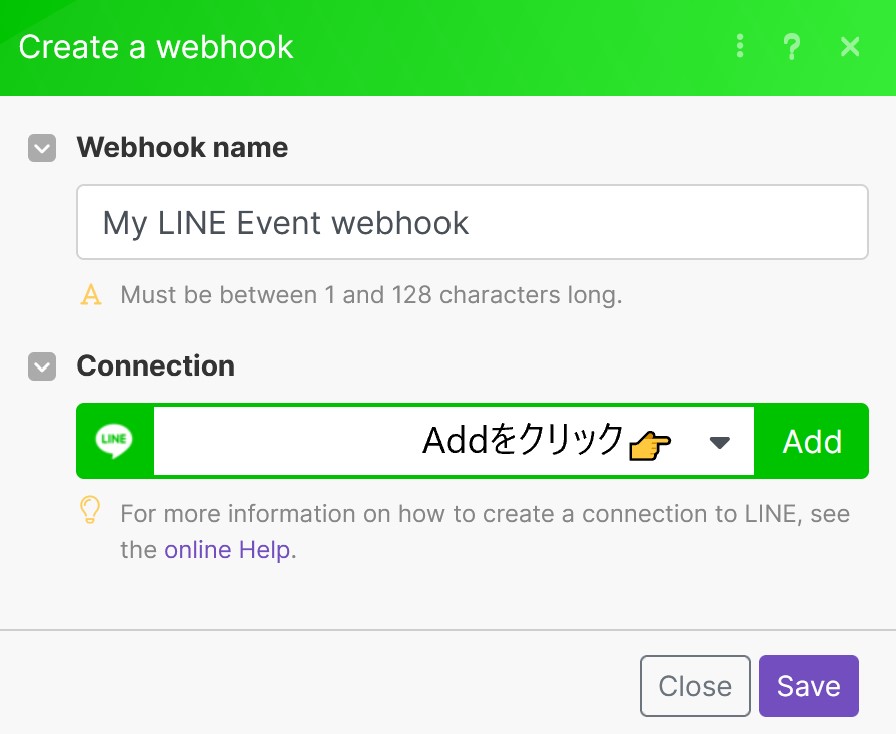
Webhookの「Add」ボタンをおすと、「Webhook name」と「Connection」が表示されるので、
「Webhook name」はお好きな名前を入れて、
「Connection」の「Add」をクリックします。

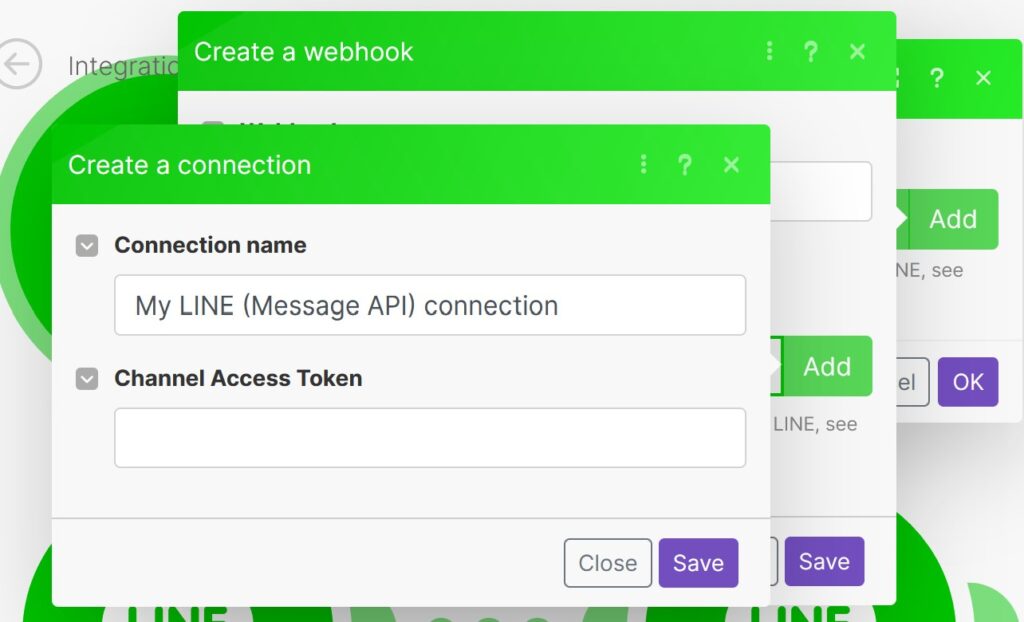
下記の画面となるので、ChannelAccessToken欄へ
LINEdevelopersのチャネルアクセストークンを入力します。
ここはややこしいので、次の画面をご覧下さい。

下の画面の左側は先ほどのMakeの画面です。
この画面をそのままにしておいて、ブラウザの別タブでLINEdevelopersの画面を開きます。
(LINEdevelopers👈リンクでも開くことができます)
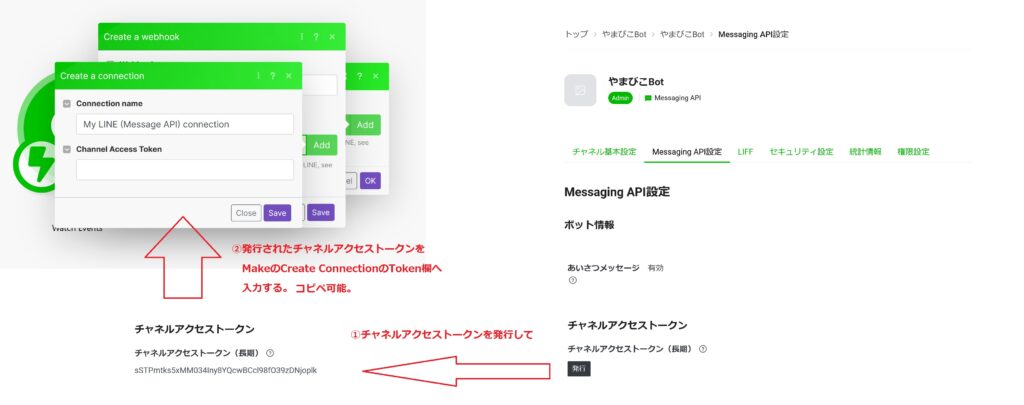
LINEdevelopersでチャネルアクセストークンを発行
LINEdevelopersにログインにして、作成したやまびこBotを開くと、
上のスクショ右側の画面のようにMessaging APIというタブがあります。

この「Messaging API」の下の方に「チャネルアクセストークン(長期)」とあるので、
そこの「発行」ボタンを押します。
すると、チャネルアクセストークン(長期)という長い文字列が作成されるので、
この文字列をコピーします。
画面右端に「再発行」ボタンがありますが、この隣にコピーボタンがあります。
(文字列を変更したい場合は、「再発行」ボタンを押します)
チャネルアクセストークンを発行したLINEdevelopersのページはこのまま開いたままにしておいて下さい。
後でまたMakeとの認証で使います。
コピーした文字列をMakeのLINEモジュール「Channel Access Token」に貼り付けて、Saveします。
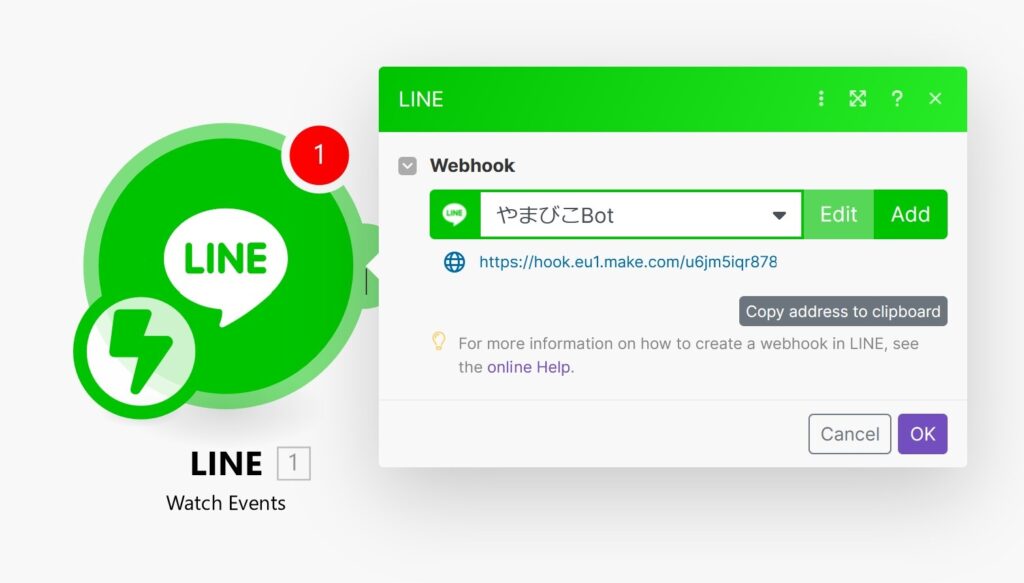
すると、下記の画面となり、Webhook URLが発行されるので、
「Copy address to clipbpard」を押して、コピーします。
こぴーしたら、OKボタンを押して、「Webhook設定」を閉じておく。

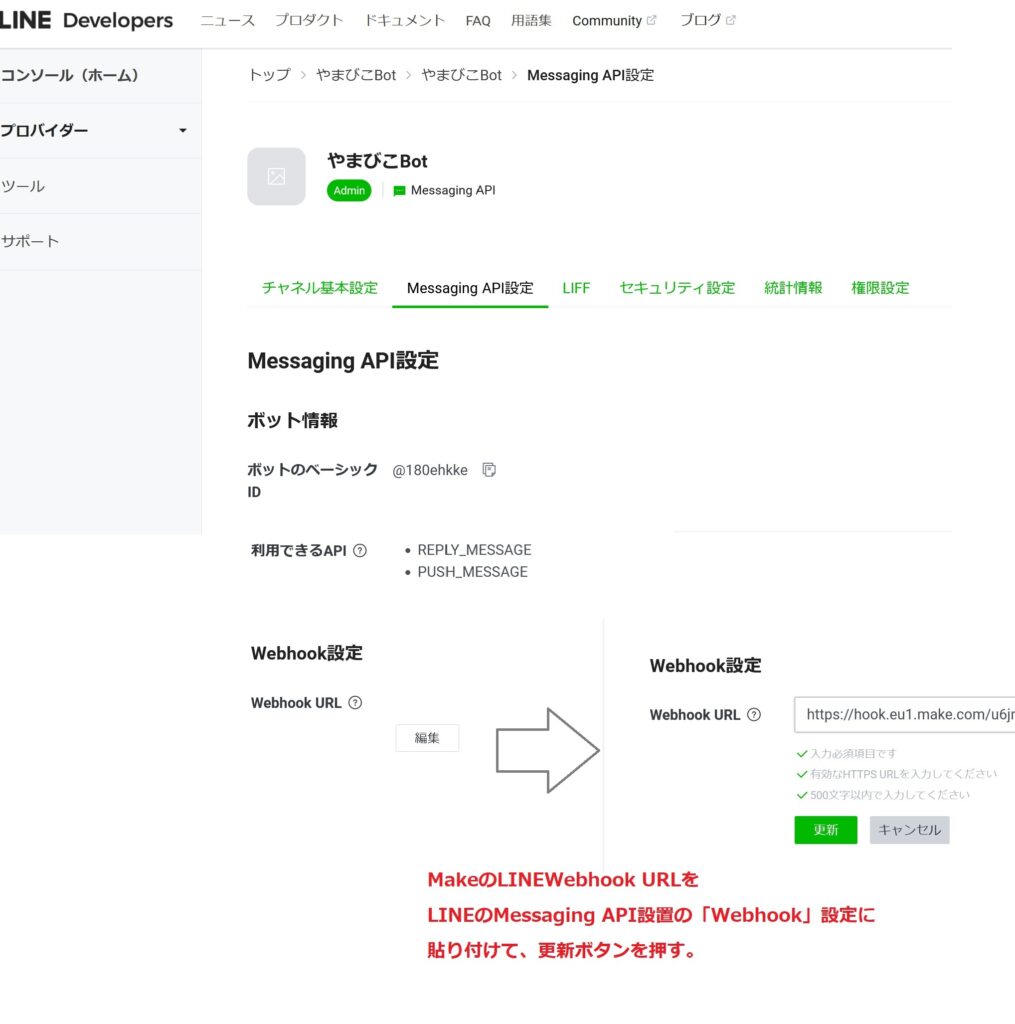
コピーしたWebhook URLは別タブで開いたままのLINEdevelopersの「Messaging API」の
中段にある「Messaging API設定」の「Webhook設定」にある編集ボタンを押して、
先ほどコピーしたWebhook URL文字列を貼り付けます。

Webhook URLが貼り付けられたら、「更新」ボタンを押します。
「更新」が「検証」と変わりますが、ボタンは押さずに、Makeへ戻ります。
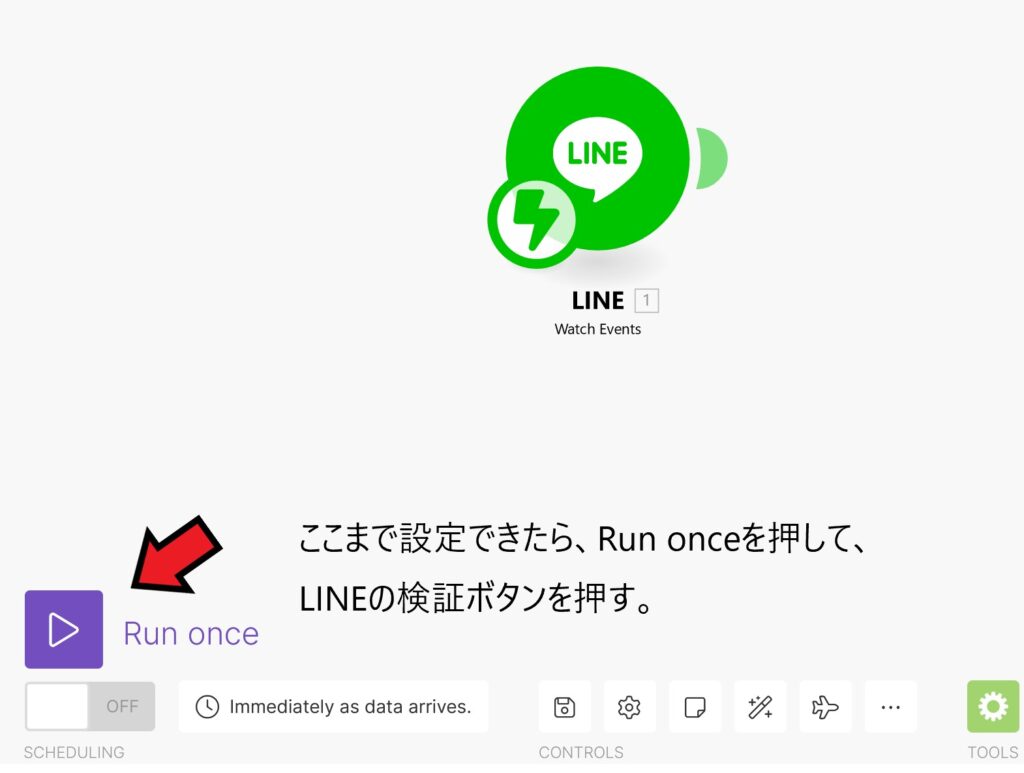
ここまで設定したら、Makeのシナリオ作成画面の左下にある「Run once」を押します。

動作待機中となりますので、LINE developersの画面へ移動します。
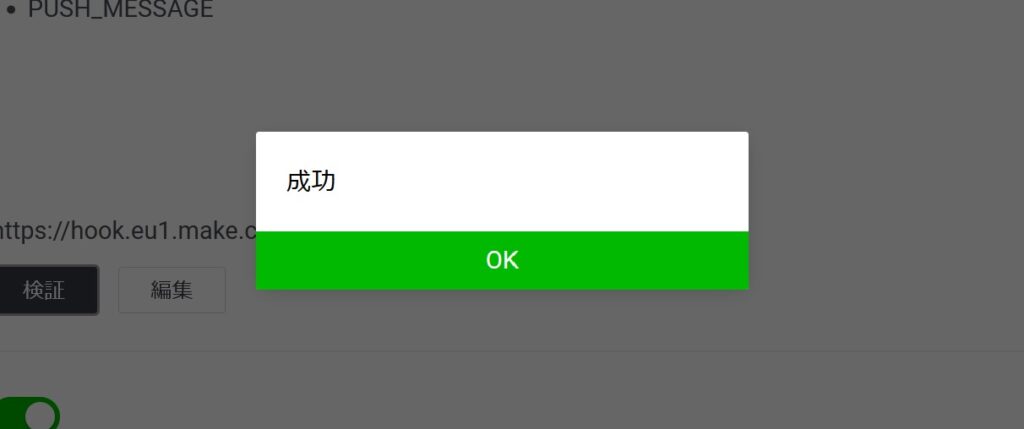
ここで、先程のWebhook設定にある「検証」ボタンを押します。

検証ボタンを押して「成功」とでたら、MakeとLINEの連携が完了したという合図となります。

次はLINEの返事を設定します。
Makeへ次の動作のLINEモジュールを追加
LINEの「Watch Event」モジュールが完成したので、
次はメッセージの送信者へ返事を返すLINEモールを作成します。


一つ目のモジュールの右側にもこっとした緑の部分があり、そこを選択すると「+」ボタンが出てくるので、モジュールが追加できます。
一つ目と同じようにLINEモジュールを選択します。
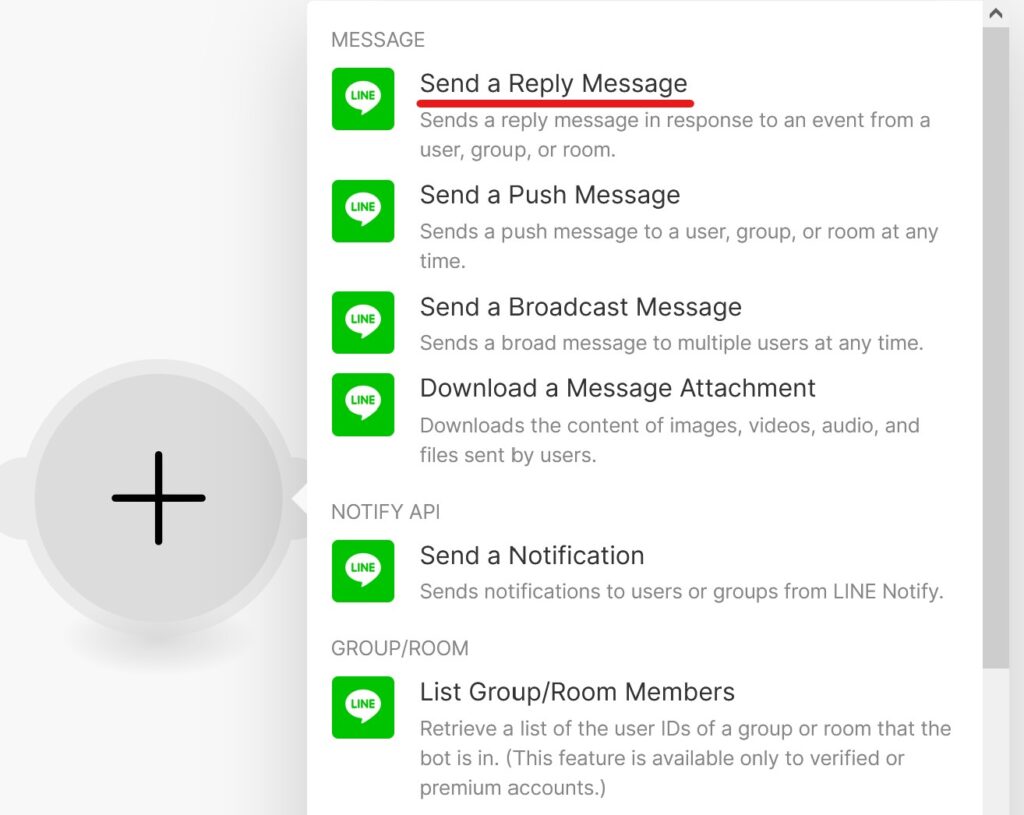
すると下記のようにメニューが並ぶので、
「Send a Reply Message」をクリックします。

LINEBotが「どのような返事をするか」の設定
ここからはLINEBotがどのように返事をするかを設定します。
今回はやまびこBotなので、「届いたメッセージをそのまま返す」という動作設定となります。
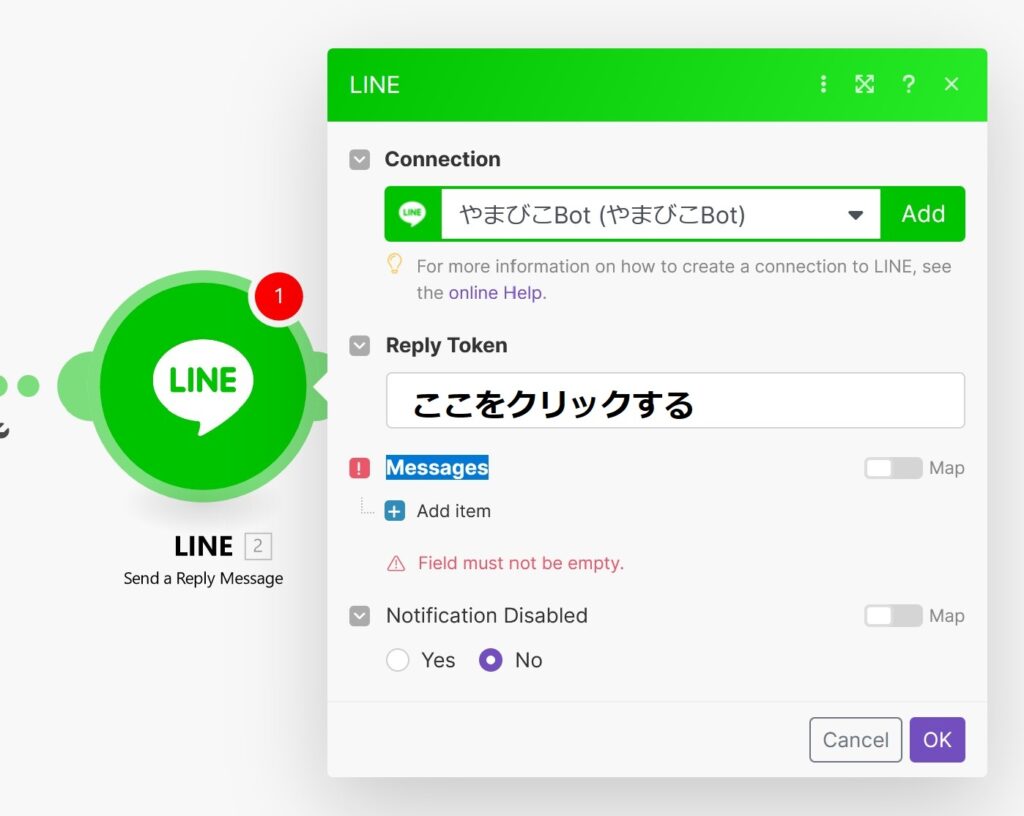
下記の画面となったら、ConnectionにLINEdevelopersで作ったBot名(ここだと「やまびこBot」)が入っていることを確認ください。
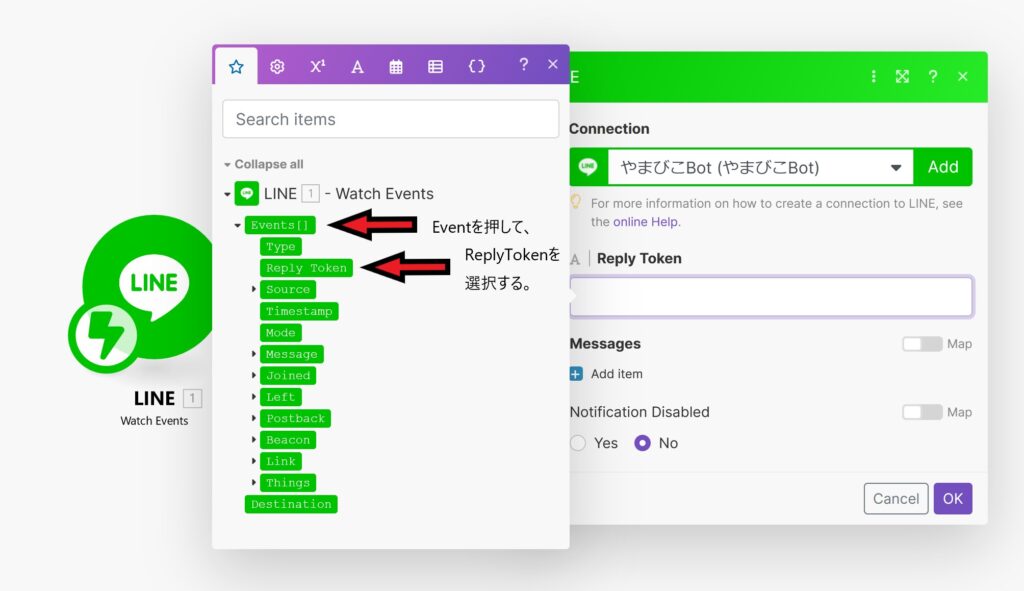
「ReplyToken」の枠をクリックしてみてください。


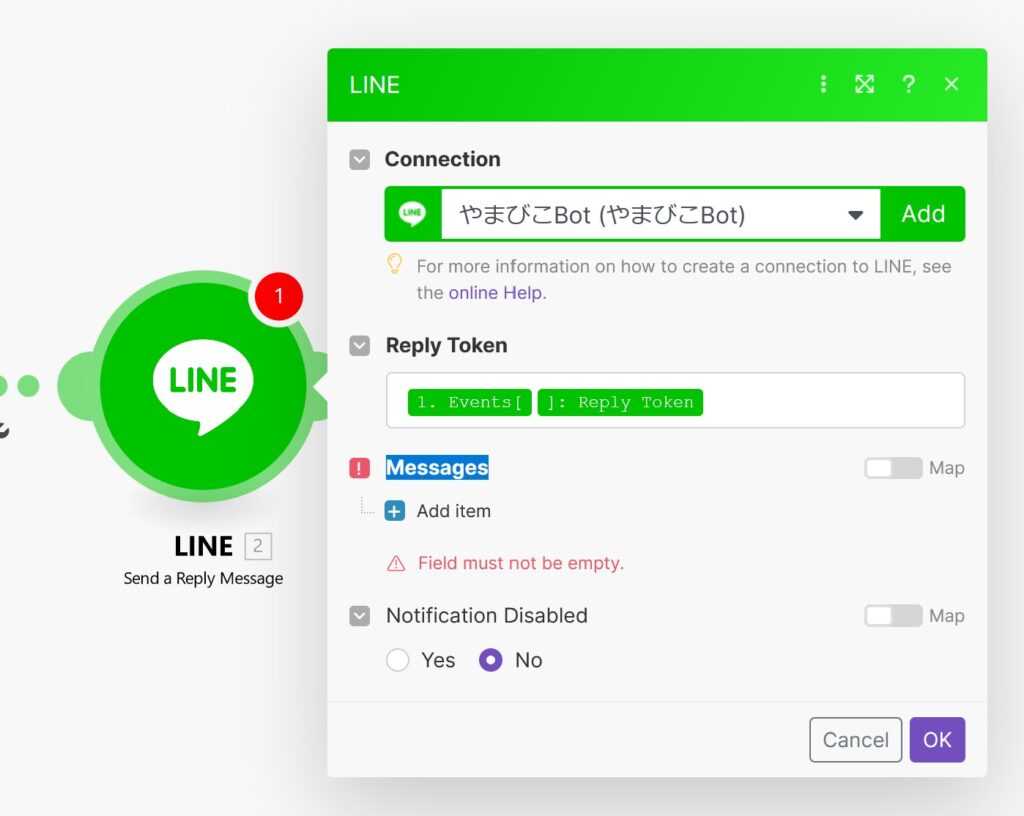
すると、LINEのメニューがでてくるので、「Event」→「ReplyToken」をクリックしてください。

すると、「ReplyToken」の空白部分に「Event」「ReplyToken」と緑色で入力されます。
この緑色で表示されたテキストは「変数」となっています。
(サービスによって色が変わります)
LINEから届くテキストやメッセージは毎回変わるので、変数で設定します。
次は返事を設定します。下の画面の「Message」の下に「+Add Item」とあるので、クリックします。
![「Message」の「+add Item]をクリック](https://kiko-an.com/wp-content/uploads/2023/03/scenario12-1024x816.jpg)
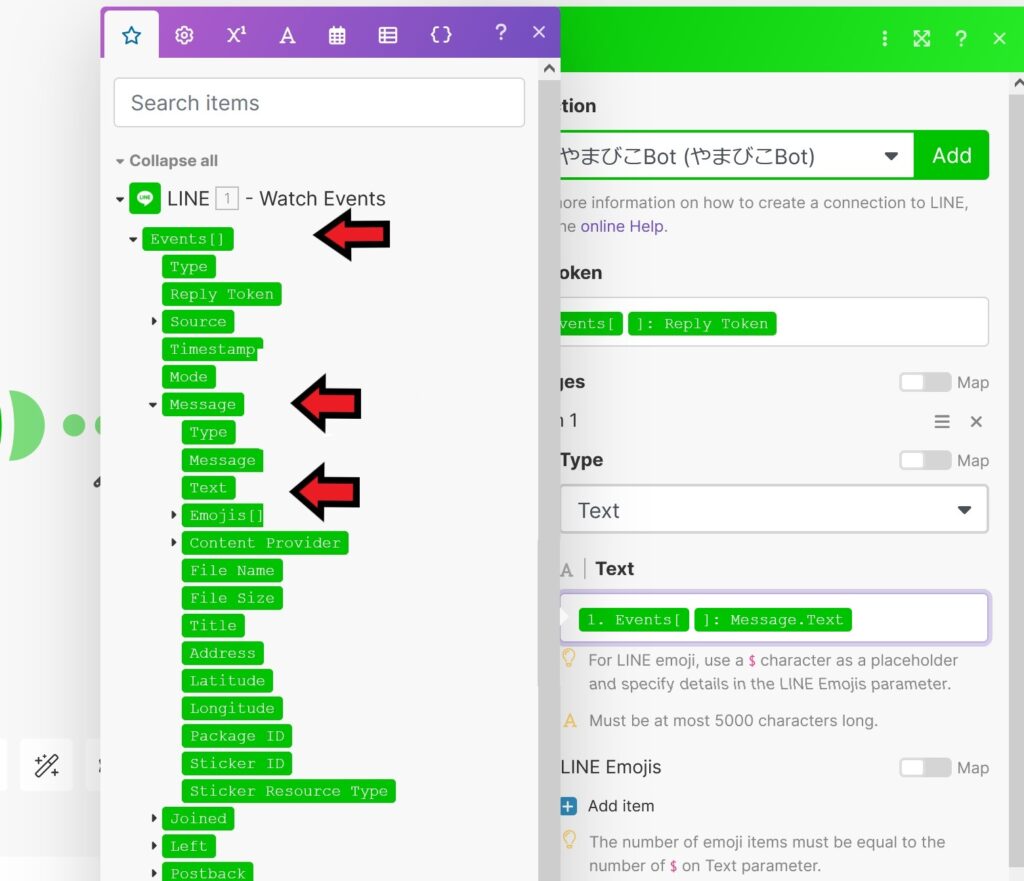
LINEのメニューが表示されるので、次は「Event」-「Message」-「Text」を選択します。
LINEモジュールの「Text」の枠に「Event」「Message.Text」と設定されいます。

LINEチャットボットの動作を確認する。
モジュールの下にフロッピーディスクマークを押して保存したら、いよいよ動作確認となります。
もし自分のLINEアプリから自身のチャットボットと友だちになっていなかったら、
友だち登録をしてください。
LINEdevelopersの画面にあるQRコードから友だち登録ができます。
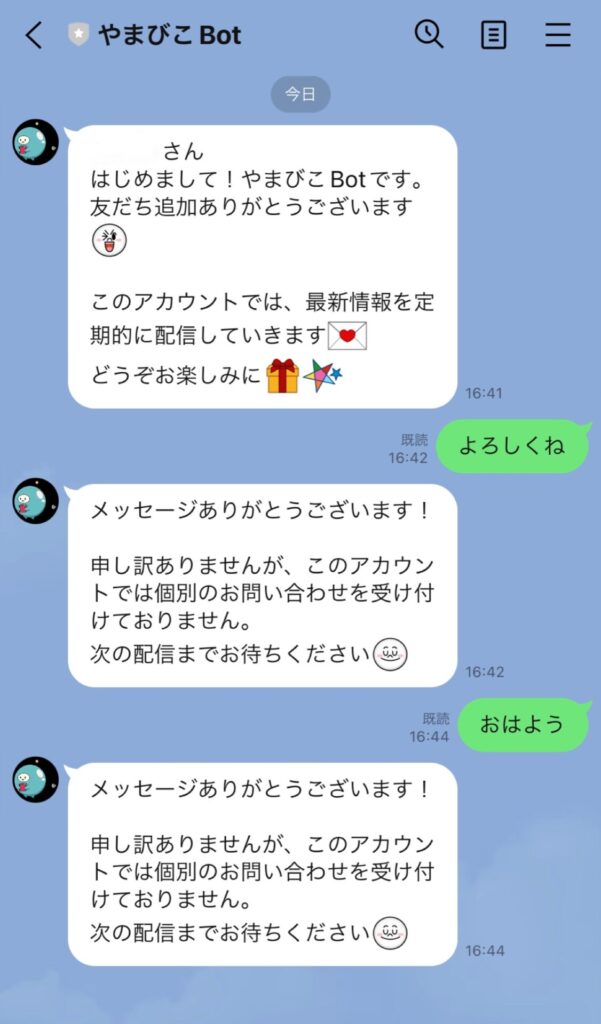
「Run once」ボタンをおして、シナリオを動作中にしたら、LINEで「よろしくね」など
テキストを入力してください。
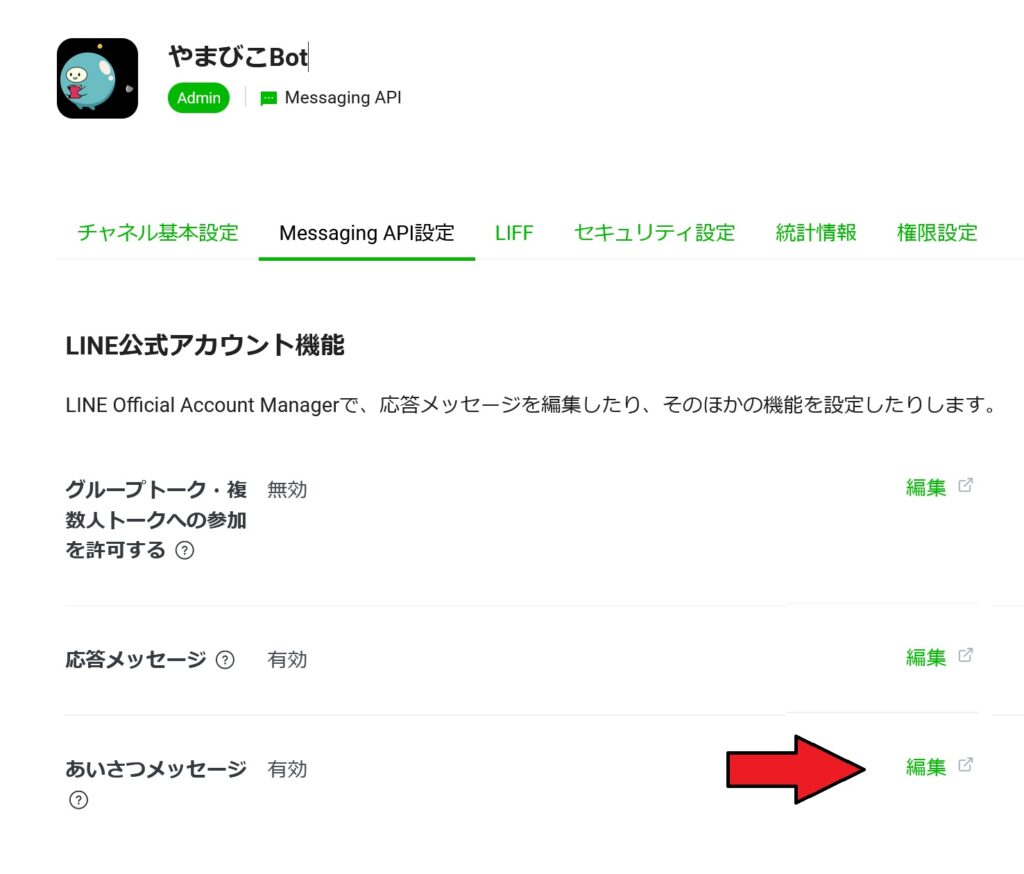
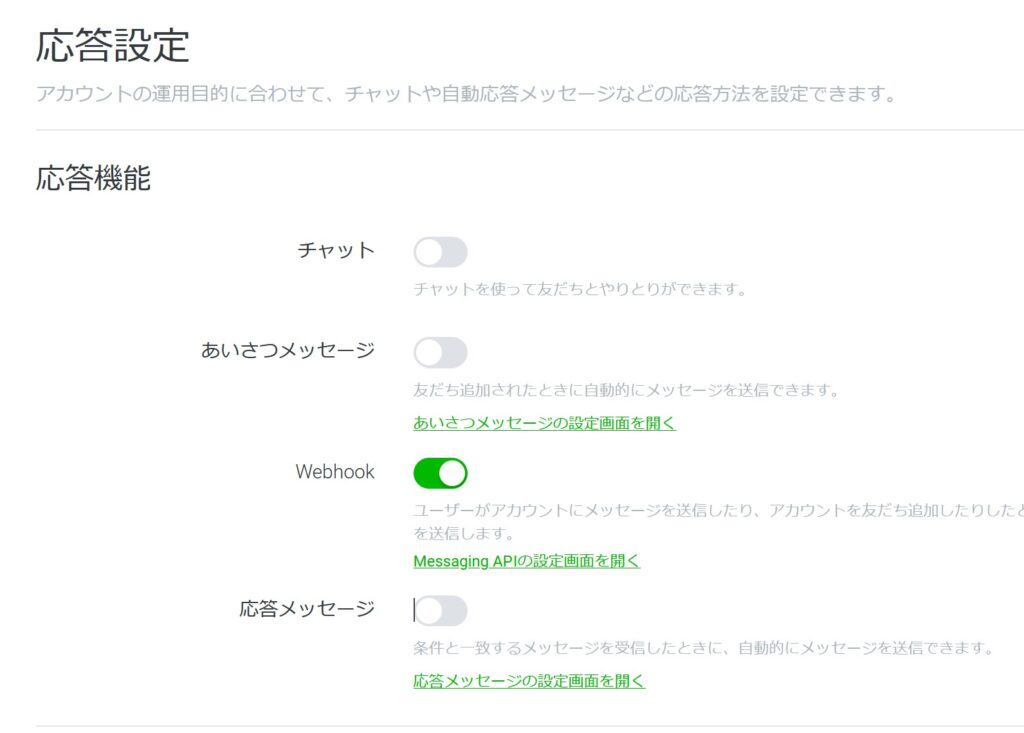
その時に下の画面のように、あいさつメッセージや自動メッセージが流れるようならば、
LINEdevelopersのサイトから設定を編集ください。



あいさつメッセージや応答メッセージがONとなっていると、勝手にメッセージが送信されるので、
チャットボットとして利用するときはオフとしておく。
あらためて、MakeのRun onceを作動させて、やまびこBotへメッセージを送信します。

Makeも下記のように動作していることがわかります。
数字はオペレーション数であり、下記のシナリオだと「2」にカウントされます。
フリープランだと月に1,000回までとなっています。

私がMakeが好きなのは動いているのがリアルタイムでわかるところなんですよ。
複雑なシナリオも流れるように動作しているのを眺めているだけでも楽しい☆
まとめ
最初は取っつきにくいかと思いますが、慣れるとかなり複雑なシナリオも作成可能です。
私がMakeで作ったLINEbotがあるので、遊んでみてくださいね。
作り方もまた記事にしていくので、お楽しみに♪










コメント