ChatworkでChatGPTを利用して、秘書みたいに使おう
ビジネスチャットツールChatworkを使っていますか?
Chatworkは、チームやクライアントとのコミュニケーションを
効率的に行うことができる便利なツールですよね。
でも、ChatworkにChatGPTを搭載して、もっと便利にしてみませんか?
- ビジネス上の相談や質問をChatGPTで知りたい。
- メールなどの文章を作成してほしい。
- コミュニケーションスキルや知識を向上させるために、話題や情報を提供したいが、時間や労力がかかる。
- ストレスや疲労が溜まっているときに、気分転換や癒しを求めたいが、相手がいない。
そんなあなたにおすすめなのが、Make(旧:Integromat)を利用した人工知能のChatGPTとの連携です。
Make(旧:Integromat)はノーコードで各種サービスを連携できるツールです。
プログラミング初心者でも簡単操作でおすすめです!👉無料で新規登録してみる!
興味がある方はシナリオを作成してみてね。
MakeでChatGPTとChatworkを連携させる
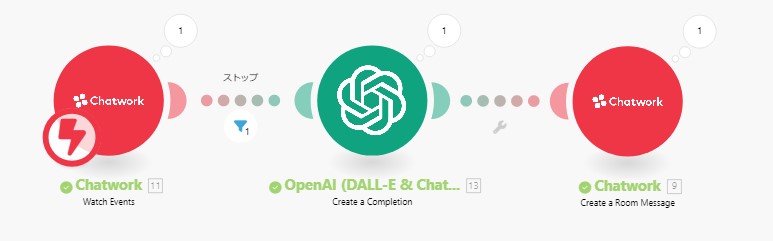
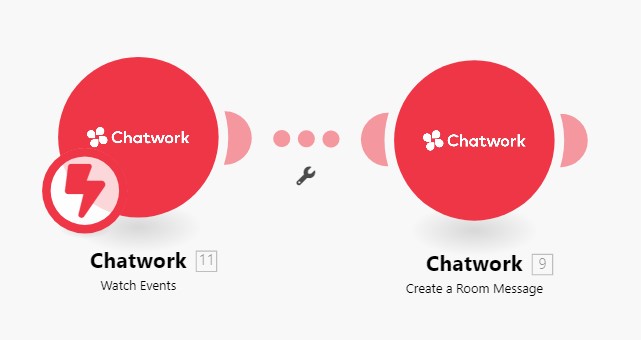
まずは完成図です。

Chatworkからメッセージが届くと、ChatGPTへ渡して回答を作成して、Chatworkへ返す、という簡単なものです。
Makeの練習にもなるような、初心者の方へのおすすめな連携ですね!
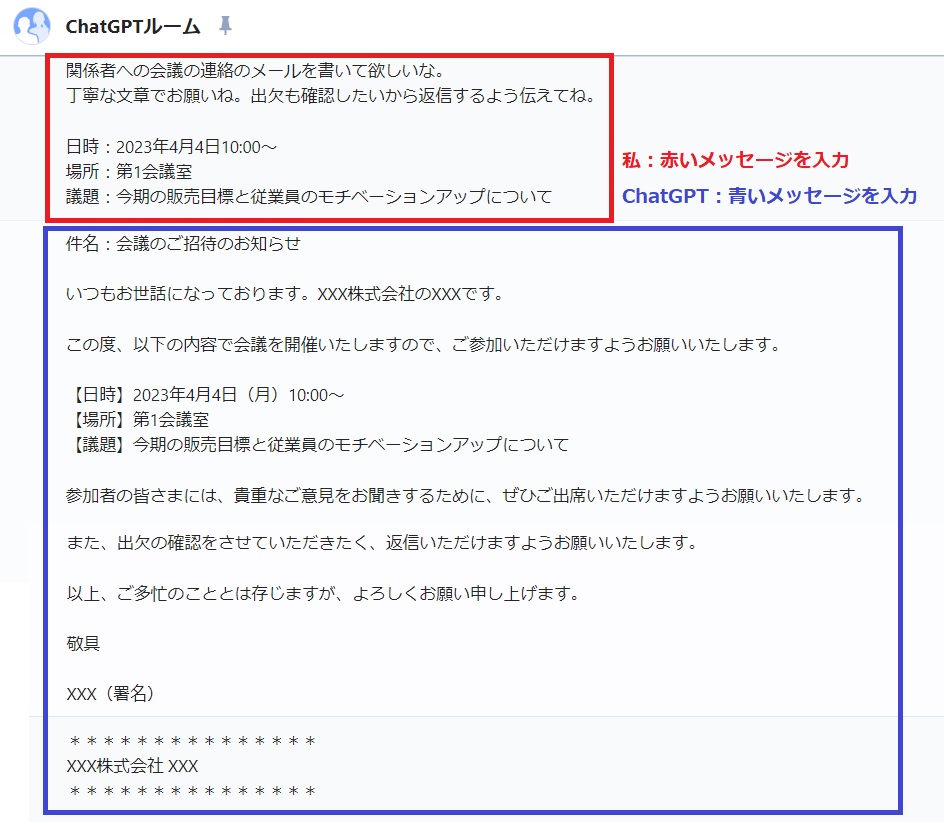
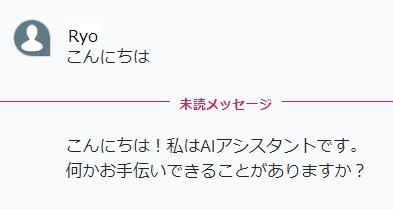
完成するとこんな感じでやりとりができますよ。

なかなか便利だと思いませんか? 仕事の合間にサッと使えるのがいいですね。
まっさらからメールを作るより、コピペして修正した方が断然早いです。
ChatGPTのAPIを使うので完全無料というわけでは無いですが、ChatGPTを使って仕事をもっと楽にしましょう。
さて、今回必要となるものは下記となりますので、ご用意ください。
- ChatGPTのAPIを用意してください。
API Keyは忘れないうちにそれぞれメモ帳にでも貼っておこう! - ブラウザでChatworkにログインして、ひとつルームをつくる。(例:ChatGPTルーム)
自分とChatGPTとやりとりするルームとなります。
そうそう、ChatworkでChatGPTを使う時に注意点があるから気をつけてね。
・ChatGPTの会社OpenAIによると、「APIからの入力は学習には使わない」とコメントしていますが、情報流出が懸念されるので機密事項は入力しないこと。
・会社によってはChatGPTの利用やChatworkのAPI利用を禁止していることがあるので、会社規則に十分注意すること。
Makeを使ってChatwork+ChatGPTの連携しよう
Chatworkモジュールでルームにメッセージを送信
では早速Makeで新しいシナリオを作成します。
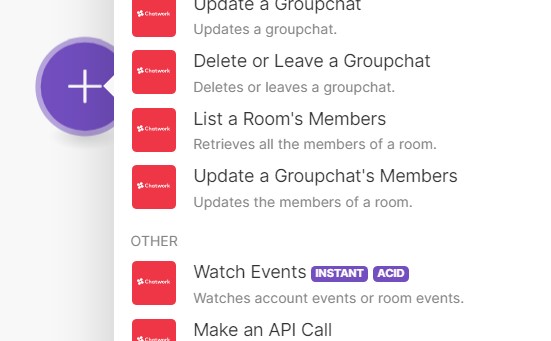
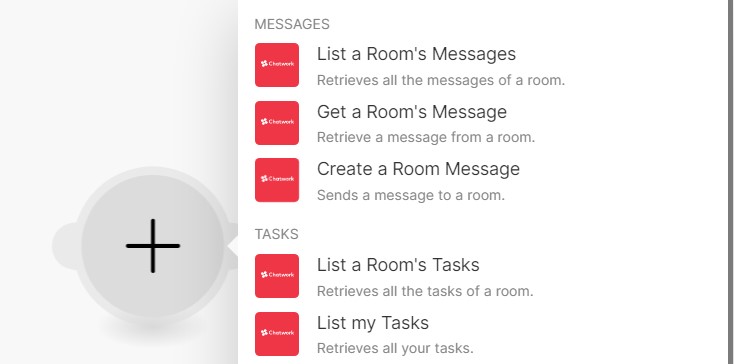
Chatworkモジュールを検索して、「Watch Events」をセットしてください。

次に、WatchEventsの中身をセットします。
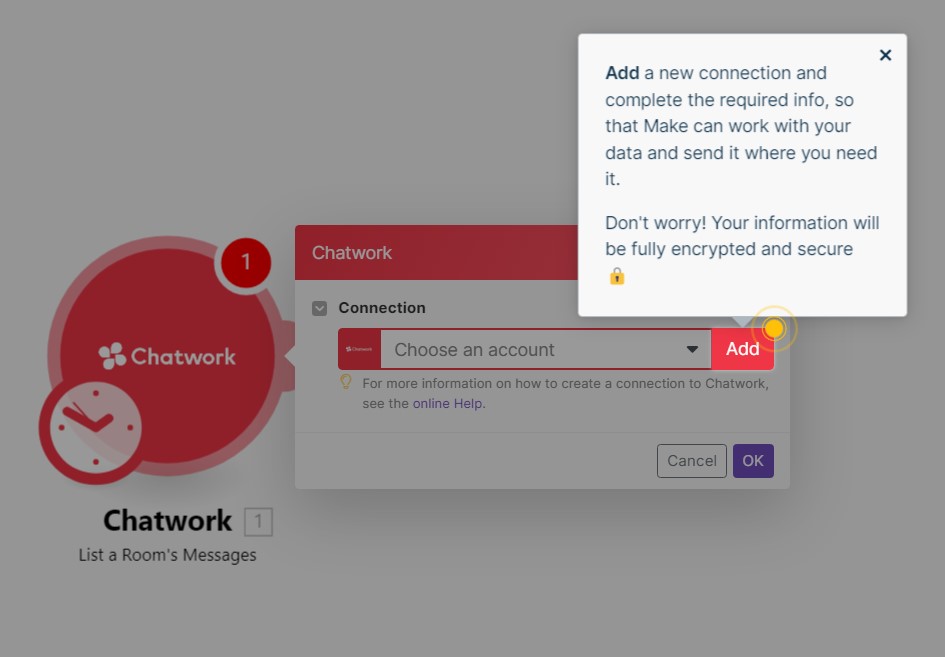
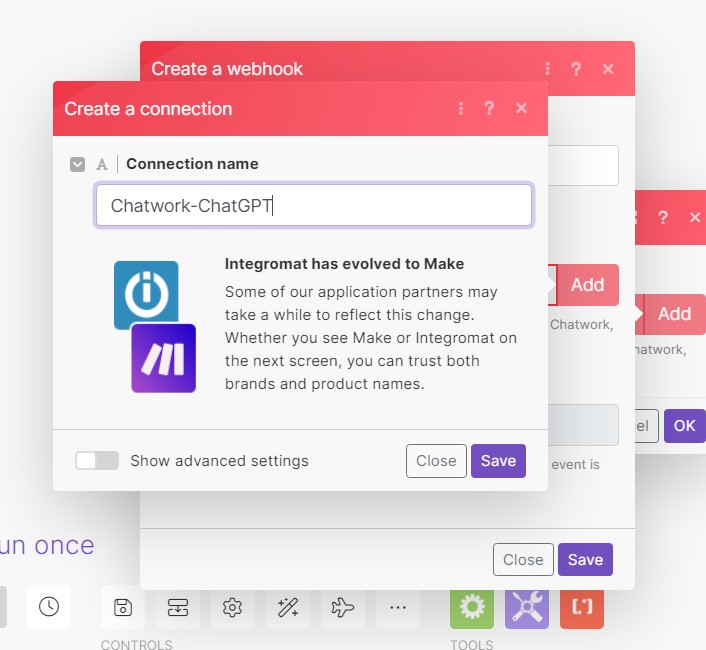
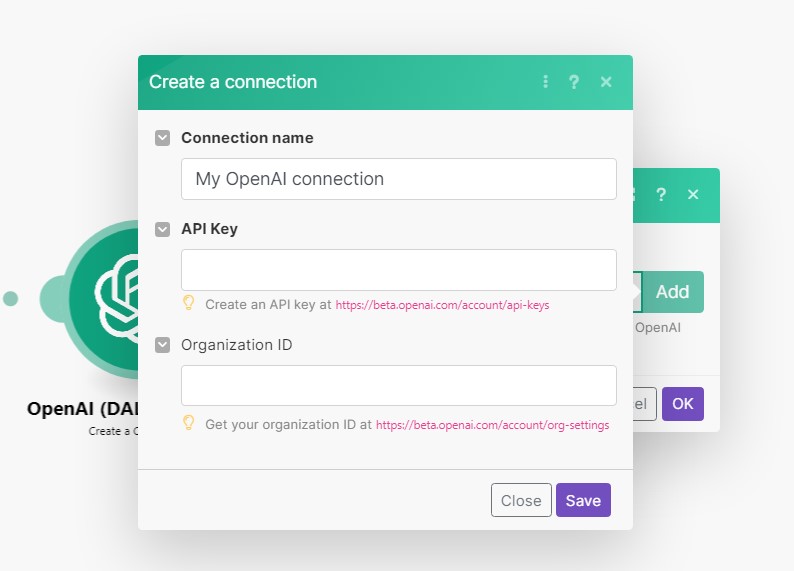
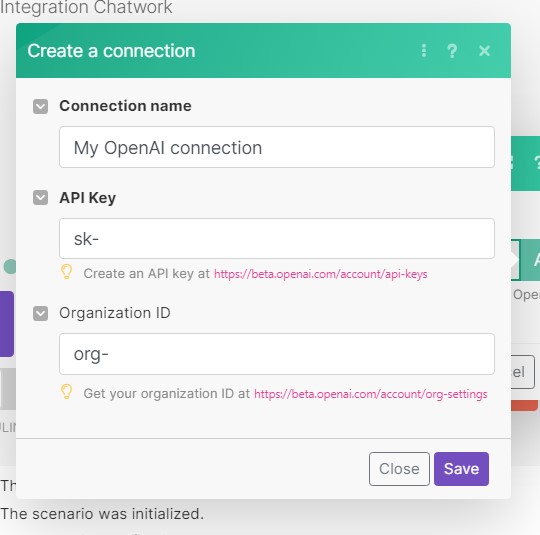
Addボタンをおして、Connectionの名前を付けてください。
「Chatwork-ChatGPT」と分かりやすい名前にしました。


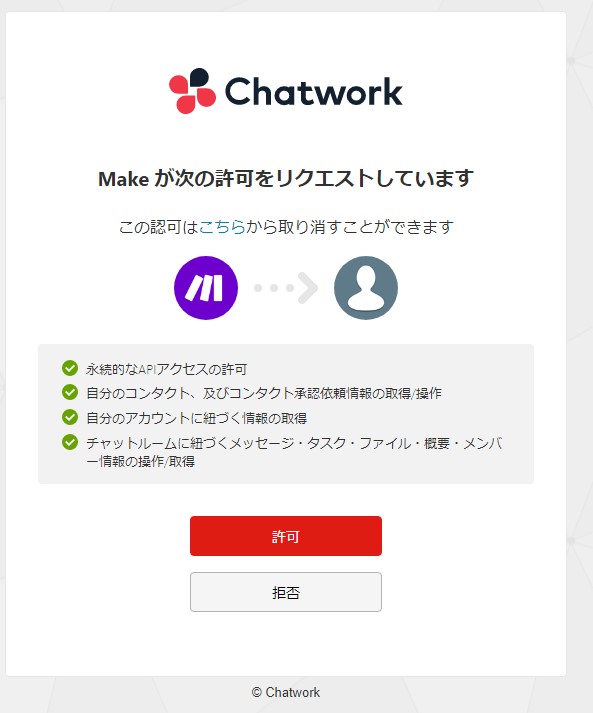
SAVEボタンを押すと、Chatworkのログイン画面が登場します。
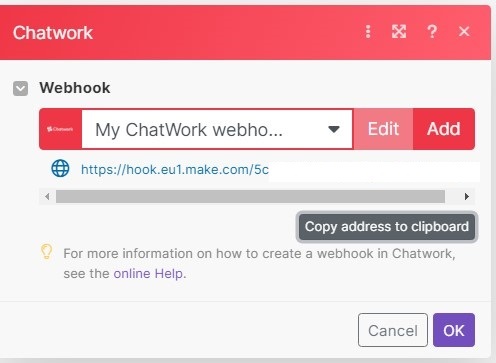
この時Makeと同じブラウザでChatworkにログインにしていると、MakeがAPIを自動的にセットしてくれて、Webhook URLを発行してくれる。


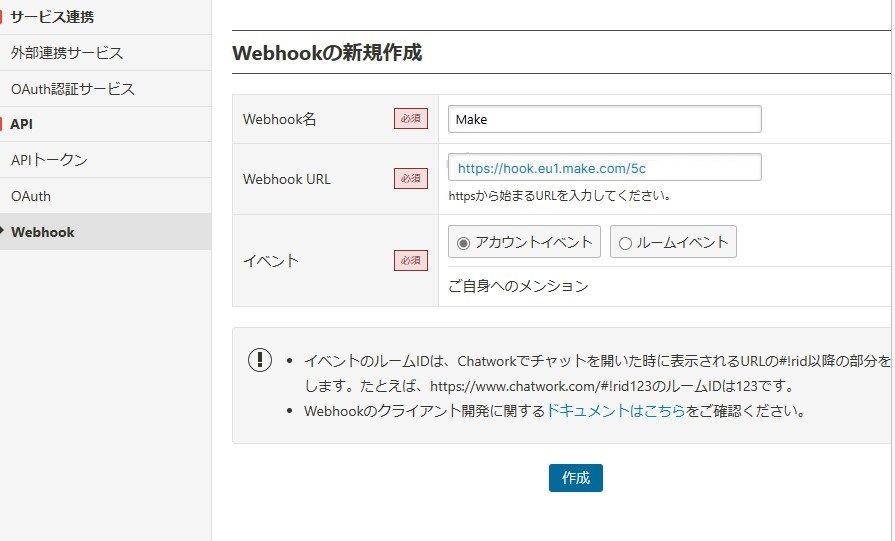
では、Makeで発行されたWebhook URLをChatworkへ入力しましょう。
Chatworkのサイト👉Chatwork Webhook

Webhook名はお好きなのをどうぞ。
Chatworkだけで動作確認
Webhookが完成したので、次に作成するモジュールですが、再びChatworkです。
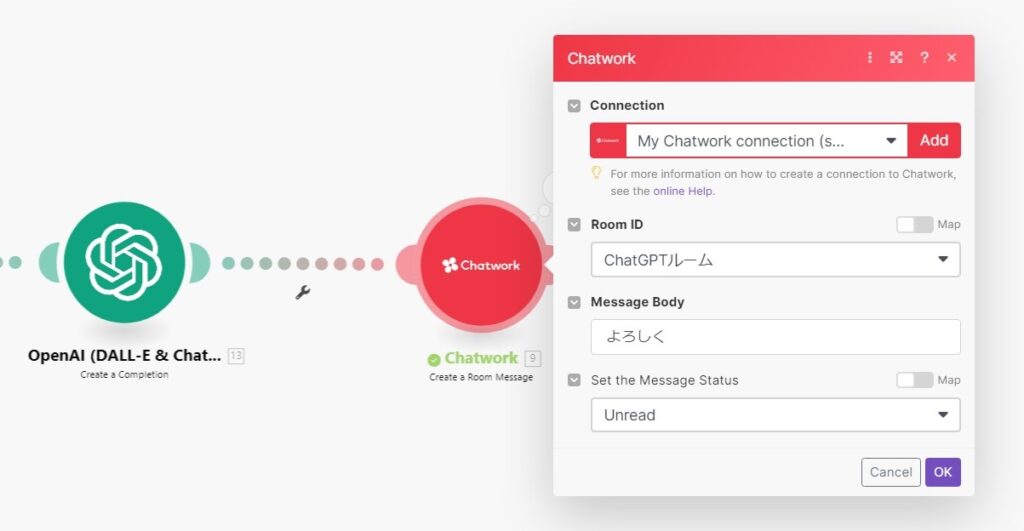
ChatworkモジュールからCreate a Room Messageを選択してください。
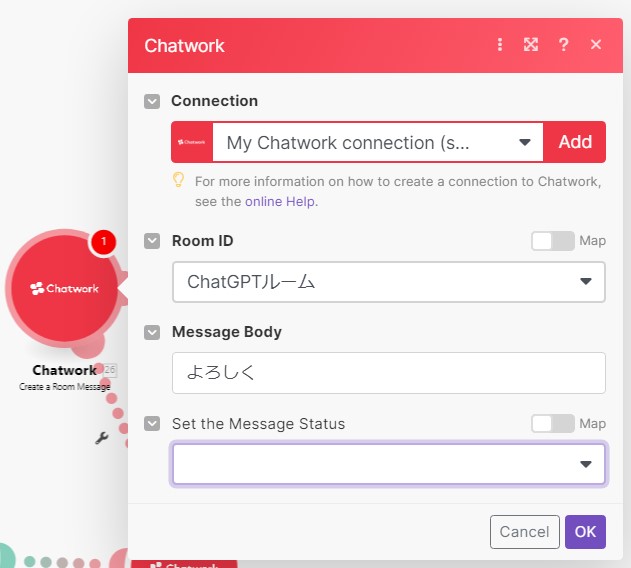
Chatworkにあるルームを指定してメッセージを送信してくれます。

ConnectionはWatchEventsで作成したコネクション、RoomIDは最初の準備で作成したChatGPTルーム、
Message Bodyは何でも良いですが、わかりやすく「よろしく」とします。

これでOKを押してください。

上図のようにシナリオができたら、左下の「Run Once」ボタンを押して、
ChatGPTルームにメッセージを送ってみて下さい。(例:テスト)

ちなみに今回のシナリオでは、動作確認するときに「Run Onceボタン」を押すこと。
「SCHEDULING」を「ON」にしてメッセージを入力するのは絶対にいけません❌

Run Onceボタンだけ押してね。
SCHEDULINGはOFFのまま。
(ONでメッセージを送信するとChatworkが無限ループします)
ChatworkとChatGPTを連携させる
OpenAIモジュールで「ChatGPT」を作成
Chatworkだけのメッセージのやりとりが無事完成したら、いよいよChatGPTを繋げるよ。
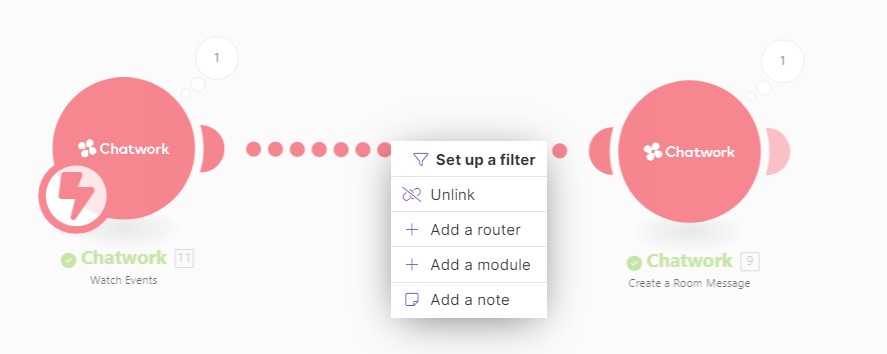
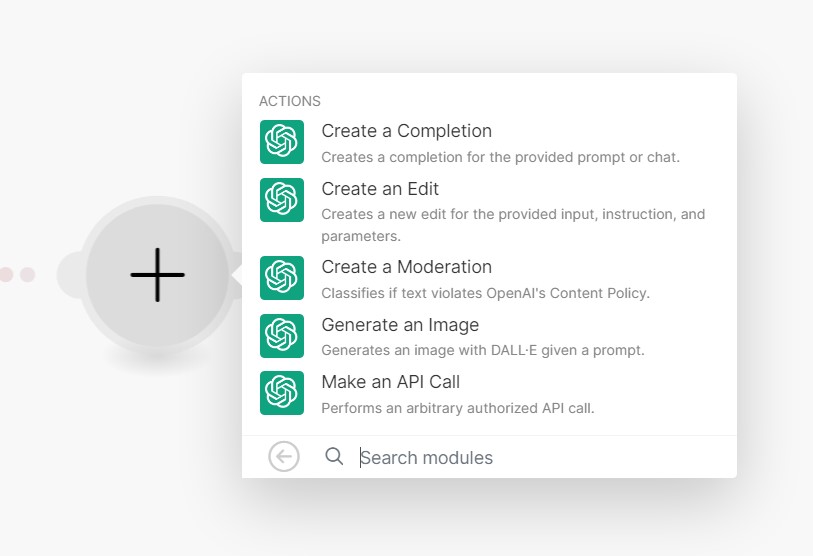
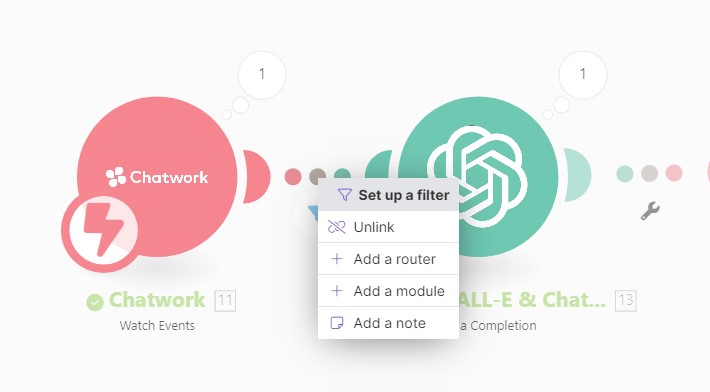
下図のようにChatworkモジュール同士が繋がっている点線の上で右クリックをして、「+Add a module」でChatGPTモジュールを間に挟みます。

ChatGPTモジュール「Create a Completion」を設定します。




OpenAIの 👉APIページ 👉Organization IDページ
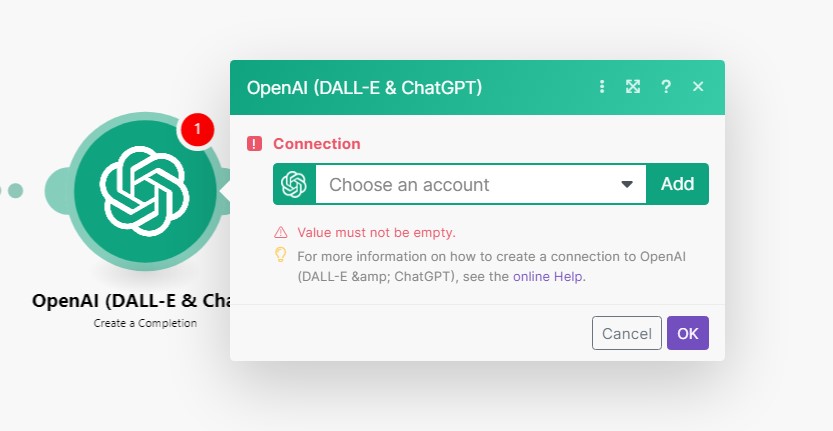
OpenAIモジュールの中身をセットする
OpenAIへConnectionが繋がったら、中身をセットします。
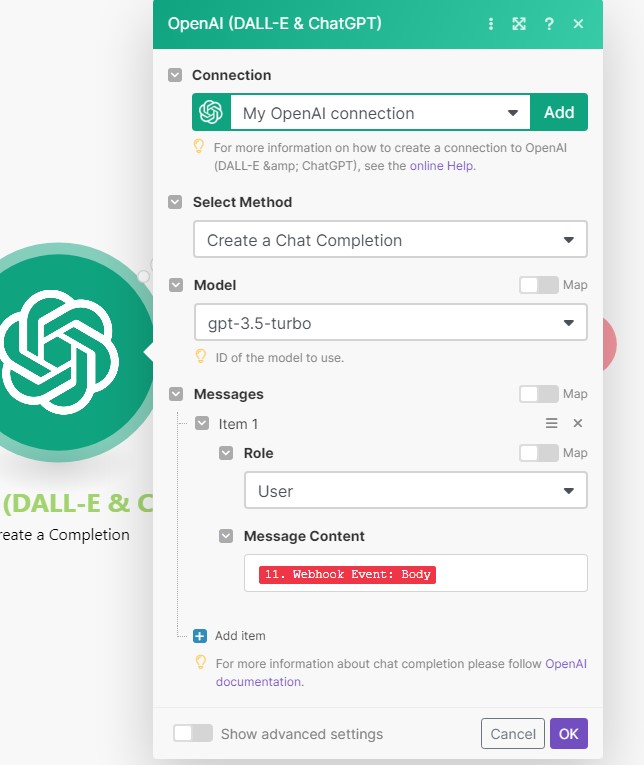
下図のように設定してください。

OpenAIモジュールの
Methodは「Create a Chat Completion」
Modelは「ppt-3.5-turbo」(API利用料がかかります)
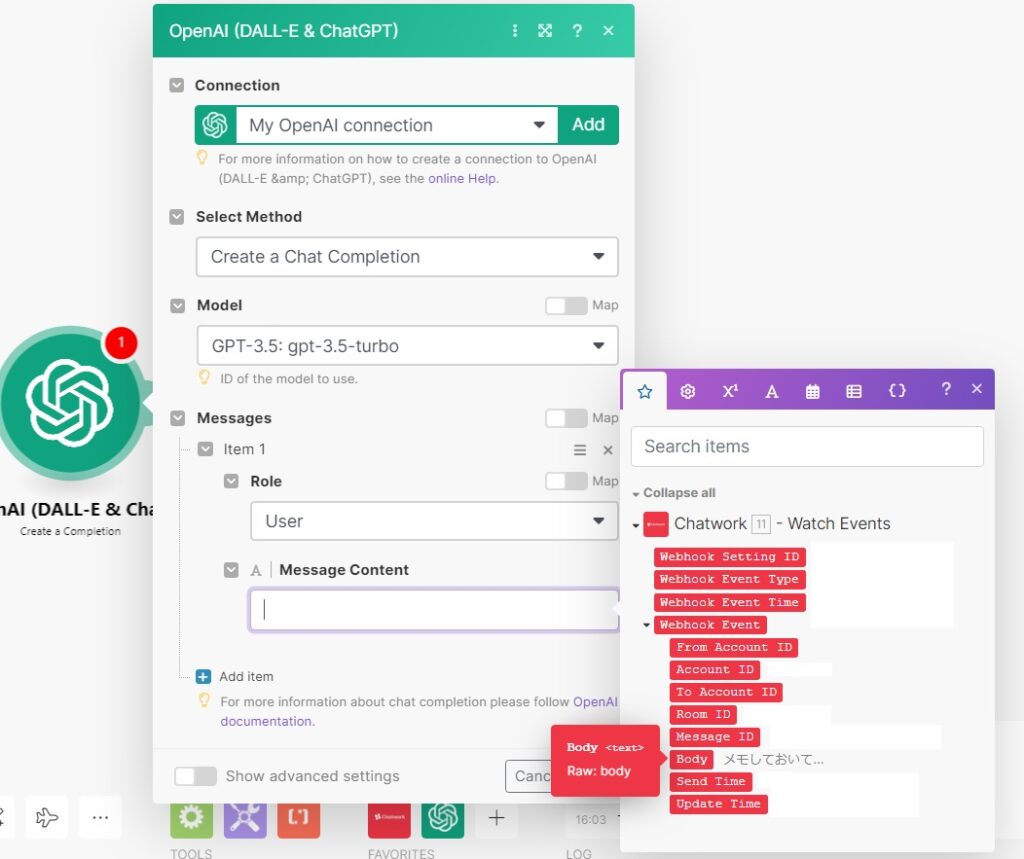
Messagesは「Item1」をRoleは「User」。「Message Content」は「Webhook Event」👉「Body」を選択。
(下図を参照ください。)

- ChatGPT3.5turboの設定となります。
- ChatGPT4.0でも設定可能ですが、API料金が3.5より高いのでお財布と相談ください。
ChatworkとChatGPTの連携を確認
ChatworkとChatGPTを連携したら、一度「Run Once」で起動して、Chatworkから一言送信します。
(例:メモしておいて)
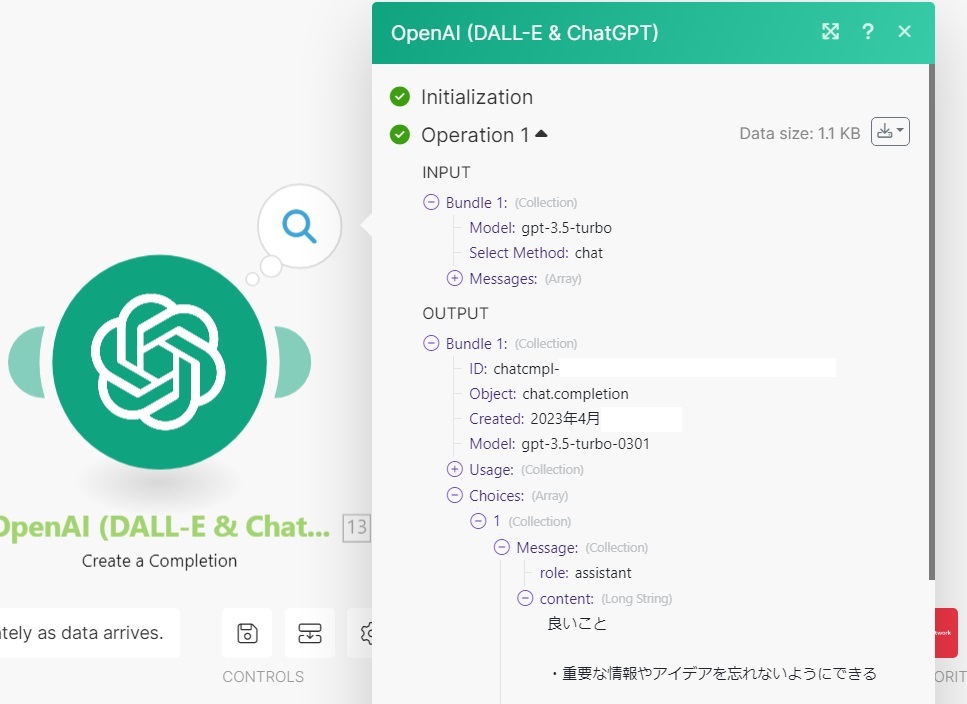
次にOpenAIモジュールの右上に1と出ているのでクリックしてみてください。

INPUTにbundle1、OUTPUTにもbundle1とあり、中身にデータが入力されていれば、連携は成功している証拠です
とくに、OUTPUT👉bundle1👉Choices👉1👉Messageの中にある「content」がChatGPTからの回答となりますので、ここの表示があるかどうかで、連携がきちんと出来ているかを確認できます。
(上図では「良いこと ・重要な情報やアイデアを~)というメッセージがChatGPTから返送されてきています)
Chatworkモジュールの送信メッセージを編集
ChatGPTから届いたメッセージをChatworkに送るため、最初に作ったChatworkモジュールを中身を編集します。
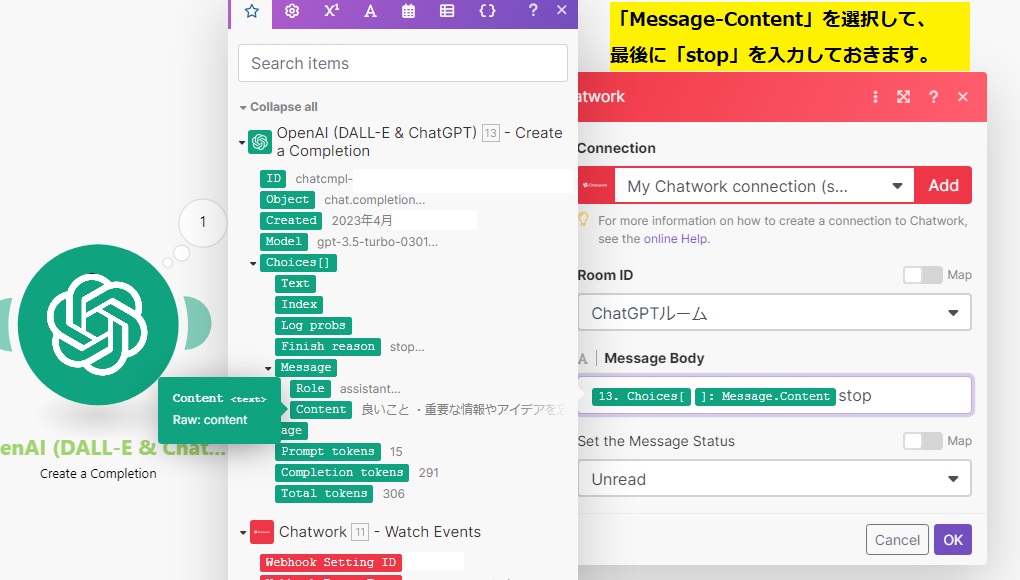
「よろしく」とある部分を、OpenAIモジュールのChatGPTからの返答に変更します。

「よろしく」を削除して、OpenAIモジュールの「Choices」👉「Message」👉「Content」を選択します。
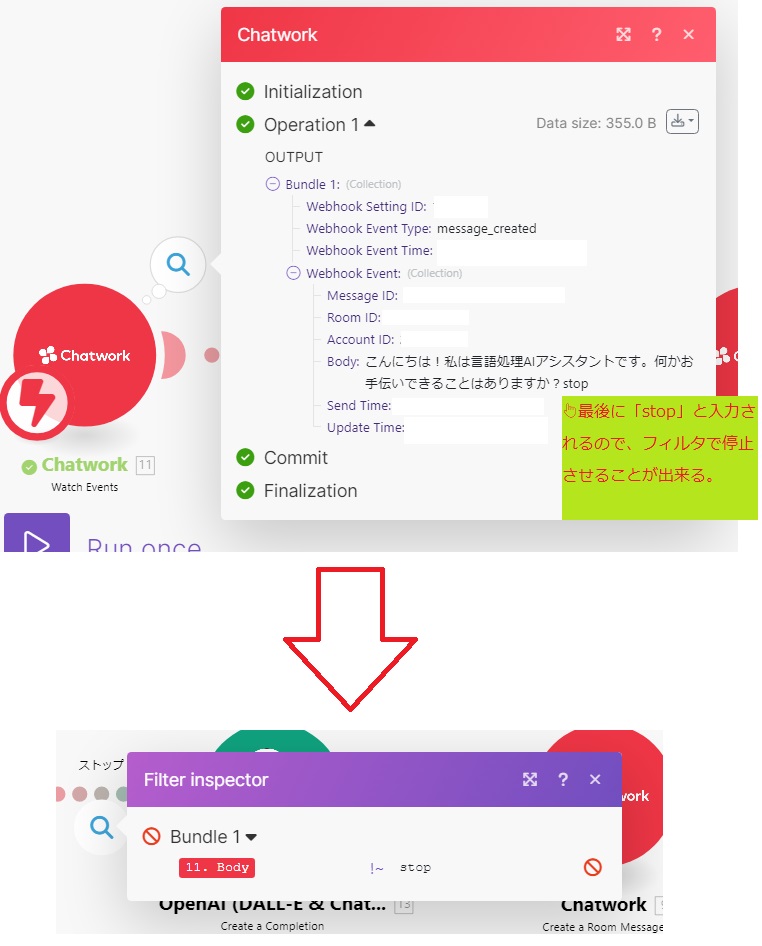
変数がセットされたら、最後に「stop」と手入力します。

※「Set the Message Status」は既読、未読の選択設定なので、どちらでも良いです。
最後にストップフィルタを作成する
最後の手順としてフィルタをセットします。
今回のシナリオではChatworkの「ChatGPTルーム」に新たなメッセージが届くと、
ChatGPTへ送信して回答を作成し、「ChatGPTルーム」へメッセージを送信します。
もし何も設定していないと、ChatGPTのメッセージがChatworkへ届いた瞬間に、
そのメッセージをChatGPTへ送信してしまい、またChatGPTからの回答が届いてしまいます。
これって無限ループですよね・・・。
そこでフィルタを利用して止めてあげる必要があるのです。
前述の手入力した「stop」がその役割をします。
では実際にフィルタを作成してみましょう。

ChatworkモジュールとOpenAIモジュールの間の点線で右クリックを押すと、「Set up a filter」が表示されます。
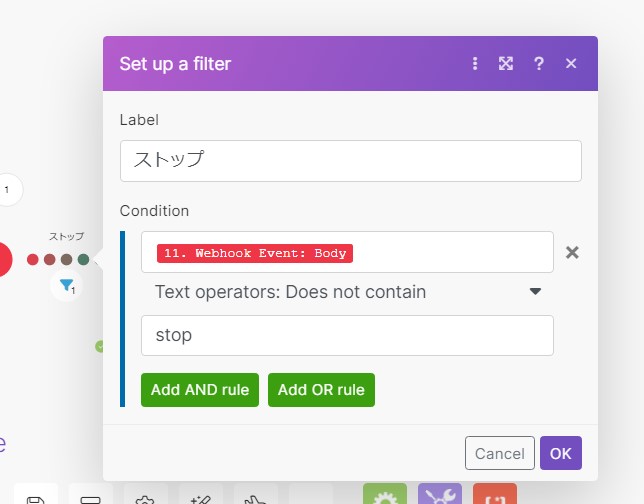
「Set up a filter」の設定については下図を参照ください。

ラベルは好きに付けて下さい。
ConditionはChatworkから届くメッセージの変数を選択。
▼から「Text operators:Does not contain」を探して選んでください。
(意味は、テキスト演算子:含まれていません)
Stop と入力してOKを押す。
これでChatworkから送られてくるメッセージにstopと含まれていない時だけ、
先に進めるようにフィルタをセットできました。
自分からChatGPTへ送るメッセージに「stop」という言葉が入ることがまず無いので「stop」としましたが、
自身の環境に合わせて単語を変更して見てくださいね。
最終確認:WorkGPT(Chatwork×ChatGPT)を動かす
ようやく完成です。Chatworkの「ChatGPTルーム」でメッセージを送信してみましょう。
とりあえず、「こんにちは」と入れてみると ⋯。

Makeのフィルタ処理を見てみましょう。
Chatworkから届くメッセージに「stop」があると、下記のようにフィルタにより処理をそこで停止させる。

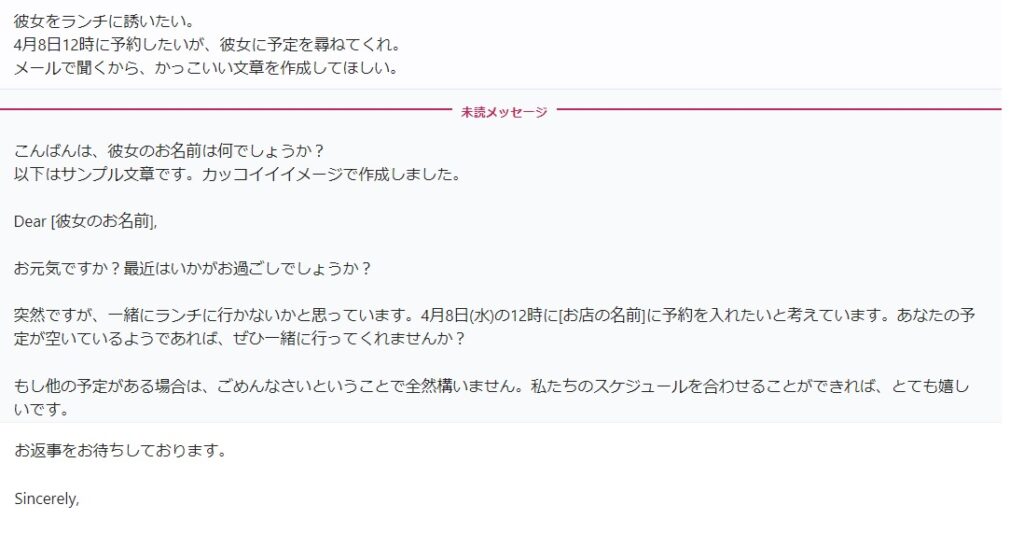
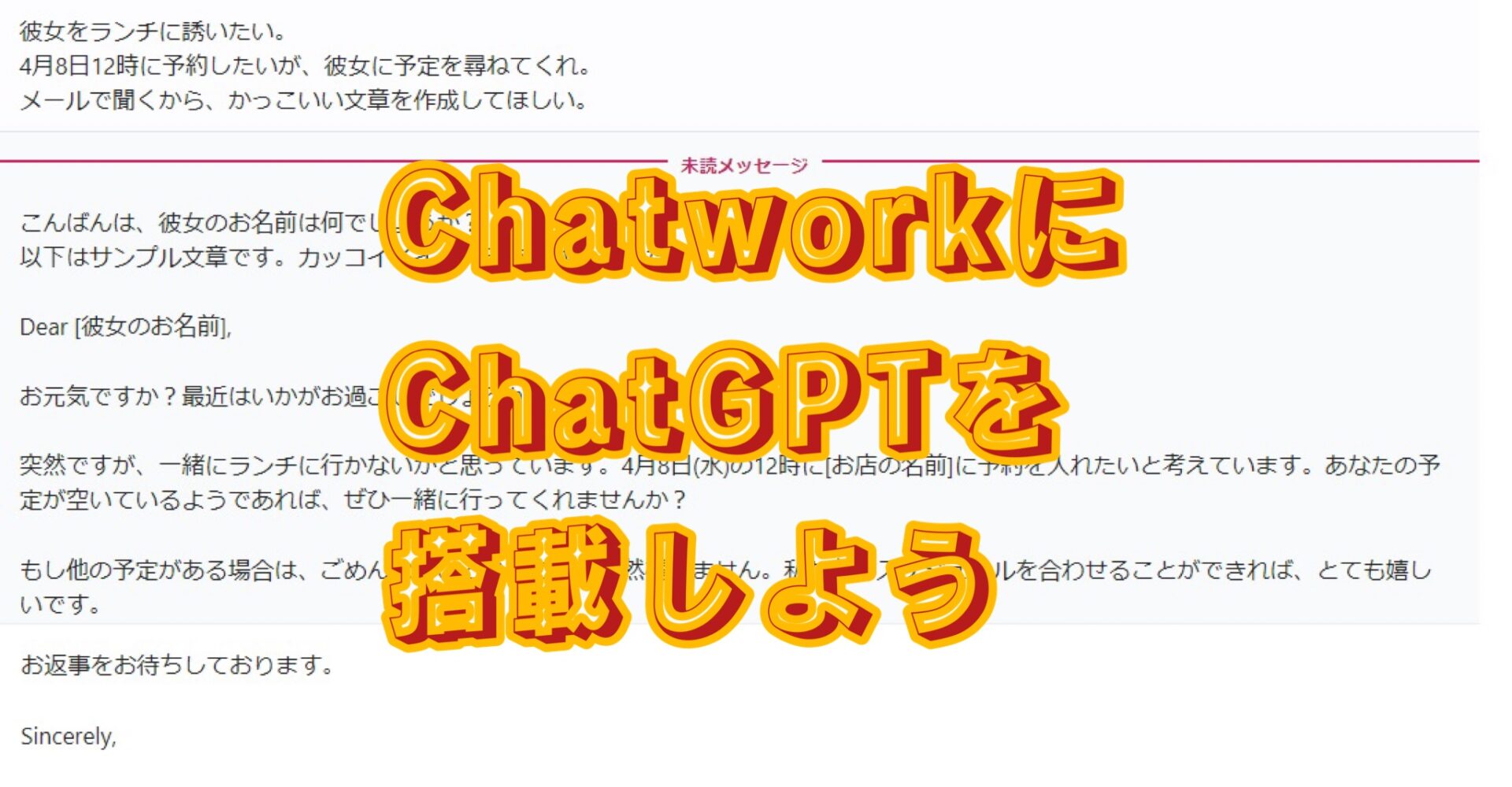
この記事の最初に会議のメールを作ってもらいましたが、次はこんな使い方はどうでしょうか。

とってもかっこいいメールが作成されたね☆
(ランチにOKしてくれるかは未知数です)
ChatworkとChatGPTを連携させるとこんなに凄い
- ChatGPTは自然な会話を生成することができる人工知能です。Chatworkはビジネスチャットツールです。
両者を連携することで、Chatwork上でChatGPTと会話することができます。 - ノーコードツールのMakeは、プログラミングやコーディングの知識がなくても、
ドラッグアンドドロップやクリック操作だけで、Webサービスやアプリを作成することができるツールです。Makeを使うことで、ChatGPTとChatworkの連携を簡単に実現することができます。 - ChatGPTとChatworkの連携のメリットは、以下のようなシーンで活用できます。
ChatGPTは、自然な会話を生成することができる人工知能です。
ChatGPTとChatworkを連携させたら、仕事のふとした時間にChatGPTと話ができてとっても楽しい!
では、どうすればChatGPTとChatworkを連携させることができるのでしょうか?
プログラムって難しそう。。。
答えは簡単です。
ノーコードツールのMakeを使えば、ドラッグアンドドロップやクリック操作だけで、簡単に実現することができます。
Makeは、プログラミングやコーディングの知識がなくても、Webサービスやアプリを作成することができる画期的なツールです。
Makeでは、ChatGPTとChatworkの連携用のテンプレートが用意されています。
あなたは、そのテンプレートをカスタマイズして、自分だけの自動会話システムを作ることができます。
MakeでChatGPTとChatworkを連携させれば、あなたのビジネスチャットはもっと便利で楽しくなります。今すぐMakeに登録して、あなたもクリエイターになりましょう。
Make(旧:Integromat)はノーコードで各種サービスを連携できるツールです。
プログラミング初心者でも簡単操作でおすすめです!👉無料で新規登録してみる!









とは何?代表的な種類は?仕組みや実現できることは?-300x157.jpg)




コメント